Comparing React, Vue & Angular
Overview of the differences and advantages and how to choose which one to use
I found it helpful to know more about the history of frontend development and wrote this article for it: Evolution of frontend development
If you need a recap of React, Vue or Angular check out my articles about the core features and how to get started with the technologies here:
React, Vue.js and Angular are the most used frameworks/libraries for creating user interfaces.
Popularity of React, Vue & Angular
Looking at downloads React is by far the most used, followed by Vue and Angular.
All technologies were created beginning of 2010 – 2015 and are all under constant active development.
Example To Do App in React, Vue & Angular
I built the same To Do app in all three technologies:
https://stackblitz.com/github/damaris-adesso/react-todo
https://stackblitz.com/github/damaris-adesso/vue-todo
https://stackblitz.com/github/damaris-adesso/angular-todo
StackBlitz is amazing for sharing code and displaying the app and live-changing code in a browser. If you have a public repo, you only need to add your github username and the name of the repo like this:
stackblitz.com/github/{GH_USERNAME}/{REPO_NAME}
All apps were built with the default CLIs and were super fast to setup. The documentation is easy to read.
Add a todo-function
React updates the useState Hook setTodo and setList with the new value entered in the input field.


Vue instead in the script tag the data for todo and list are initialized with a ref object and the list is updated by assigning the list value to the current list plus the new todo object.


In Vue the input field has a handle on it called v-model. The todo.value is added to the list.
In Angular the whole component logic is in the component class

and is used in the template html:

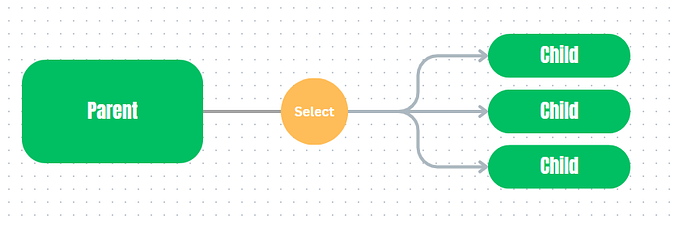
Have also a closer look at the delete function. The function is passed into the child component and is triggered by click in all three.
Let’s start comparing.
Creating & starting the app
All apps were built using the default CLIs.
The structure of folders and files are similar in Vue & React, in Angular you have a bigger folder structure.
While Vue puts everything for one component in one file, React breaks out the CSS into its own file, Angular puts the CSS in one file, the HTML in another and the component code in another.
Interaction with DOM (Document Object Model)
React and Vue are based on virtual DOM, their apps compare two DOM trees (one of which is virtual) and render only on nodes that require changing.
Angular is based on the real DOM and uses a change detection mechanism that detects changes to the model and only updates the parts of the DOM that need to be changed according to the model changes.
Angular uses the browser’s built-in Shadow DOM API to enclose the component’s view inside a ShadowRoot (used as the component’s host element) and apply the provided styles in an isolated manner.
Data binding
React uses one-way data binding, which means that data flows from parent to child and not vice versa. Vue supports both one-way binding and two-way binding, which is called reactive two-way data binding.
Angular uses two-way data binding, to communicate between the template and its component.
Ecosystem
For state management the most popular for React is Redux. Vue uses Vuex and Angular NgRx for state management.
React has React Native which you can use to develop native iOS and Android apps.
Vue integrates well with Laravel. They are often used together.
Angular Material offers Material Design components for Angular apps.
Compared to Angular and Vue, React may be the winner in terms of overall ecosystem maturity and component availability as well as community.
Performance
First Contentful Paint: Vue and React websites rank higher for this metric compared to Angular that can take more time to boot and present content to the user.
Largest Contentful Paint: Angular is also the slowest among the three frameworks in rendering a complete page, with only 27 percent of Angular websites scoring in the acceptable range.
The most lightweight applications are by far the ones developed with Vue, with 68 percent of Vue apps loading less than 1MB of JavaScript. On the other hand, Angular and React applications tend to have a larger code size.
React & Vue are similar in performance, Angular may have efficiency problems with responding quickly to changing state in real-time apps.
Learning Curve
React is the least complex of the three frameworks. You have to learn JSX to write html in JS which is easy.
Vue is a bit more complex than React. You have to learn the template syntax, learn basic directives. The largest community is Chinese. It might be hard to find documentation in English. A lot of people say it is the easiest to learn.
Angular is the most complex project structure. You have to learn TypeScript. Angular expects you to write and design your codebase in a specific way, like modules & services. It is the hardest to learn.
Conclusion

React is very flexible, whereas Angular is very opinionated, Vue tries to be in the middle.
React, Vue & Angular are all under very active development.
For which framework you decide also depends on the resource market and your team’s experience.
React does not have a MVC (Model-View-Controller) structure which can complicate the development process.
Angular is the best choice for large-scale projects, React is ideal for those who do not want to limit themselves to any frames, and Vue is often chosen in small teams. Angular is not the best choice for small-sized static pages.
React is the best choice for apps which require speed and performance and are seo-friendly.
Vue is not only fast, but also incredibly light. It is great for startups and growing ideas.
I personally started learning React. Due to my experience React feels the easiest to me. Vue is also easy to learn and felt pretty fast and straight-forward. Angular is a bit more tricky but with experience also no rocket science.